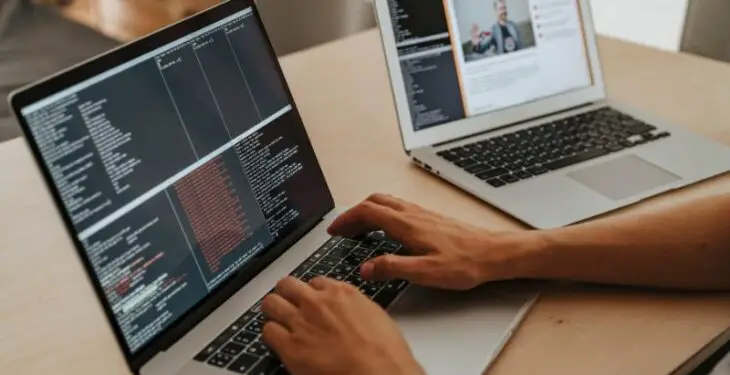
Participation in the robust Webflow community is essential for a Webflow development business to keep up with the newest features and trends. Developers, designers, and hobbyists may do this by taking part in online communities where they can talk shop, display their work, and learn about new trends. Participating in group conversations and asking for other people’s opinions helps the firm learn about the problems and solutions that other Webflow users have faced. Visit https://bachoodesign.com/webflow-development/ if you’re interested in finding out more about how to build a website with Webflow. Experience cutting-edge ideas, see new features go live, and keep up with the ever-changing design scene at the Webflow Showcase and Community Show and Tell events. The development team finds constant inspiration and new knowledge via this collaborative connection within the Webflow community.
The importance of ongoing education and seminars
Any Webflow development business will regularly spend in training sessions and seminars to make sure their staff knows all there is to know about Webflow’s ecosystem. Examples of topics covered in these team-specific internal knowledge-sharing projects are:
- sophisticated Webflow development approaches;
- innovative strategies and useful tools;
- learning new features and updates.
Webinars, tutorials, and documentation, all approved educational resources of Webflow, form the basis of these training programs. Staff members are strongly encouraged to attend official Webflow seminars and gain certifications as part of the company’s commitment to a learning culture. To keep their projects at the cutting edge of modern web design, development teams should allocate specific time to skill improvement so that they can use all of Webflow’s capabilities and functions.
The process of prototyping and doing proactive experiments
Having practical expertise with new features and design trends is crucial, according to a forward-thinking Webflow development business. Proactively experimenting and prototyping helps the firm reach this goal. To do this, the development team must schedule time to investigate and apply Webflow’s newest features. The team learns about the features’ capabilities and possible uses by incorporating them into actual projects or making prototypes. To make sure they are ready to adopt new ideas into client projects without a hitch, the organization uses this experimental technique to evaluate their feasibility and effect. In addition, the firm promotes that team members participate in industry events such as webinars, conferences, and seminars organized by Webflow or other respectable groups in order to learn about current trends, future plans, and best practices related to the platform.
Ultimately, the dedication of a Webflow development business to being current with the newest features and trends is achieved by a multi-pronged strategy that includes participation in the community, internal training, and practical experimentation. The organization puts itself in the driver’s seat of the ever-changing Webflow scene by engaging in community activities, funding ongoing training, and encouraging a spirit of innovation. By staying up-to-date with the platform’s newest offers, the development team can provide customers with unique and trendsetting solutions, giving them a competitive advantage in the ever-changing web development sector.